#Tip1: La aplicación debe tener muy buen diseño y una excelente experiencia de usuario
Generando aplicaciones con excelente experiencia de usuario.
Para este primer Artículo queremos compartir el testimonio de Ignacio Rocca integrante del equipo de UX y QA de GeneXus Consulting.
Para este primer Artículo queremos compartir el testimonio de Ignacio Rocca integrante del equipo de UX y QA de GeneXus Consulting.
K2BTools forma parte del stack tecnológico de GeneXus Consulting desde hace años. Todos los proyectos se implementan usando K2BTools y por lo tanto es importante comprender cómo esta herramienta nos ayuda a lograr buenas experiencias de usuario.
Esta experiencia se ve afectada por el resultado de las interacciones con la aplicación o servicio en todos sus puntos, es un concepto amplio. Pero para lograr una buena UX tenemos que tener una buena usabilidad en nuestro producto.
La usabilidad se define como la eficacia, eficiencia y satisfacción con la que un producto permite alcanzar objetivos específicos a los usuarios en un contexto de uso determinado. Los conceptos clave de esta definición son el objetivo o tarea, el usuario y el contexto en el cual la tarea se ejecuta.
Nuestros usuarios quieren cumplir sus objetivos con la mayor simplicidad posible.
¿Cómo evaluamos la usabilidad?
Jakob Nielsen nos ofrece una alternativa para evaluar la usabilidad de una aplicación sin tener que involucrar a los usuarios.
Las heurísticas son un conjunto de reglas o principios metodológicos basados en la experiencia que evitan que ciertos problemas ocurran nuevamente. Como resultado del análisis de los factores comunes detrás de 249 problemas de usabilidad en 1995, Jakob Nielsen presentó su set refinado de 10 heurísticas de usabilidad.
Veamos cómo se cumplen algunas de estas heurísticas con Genexus + K2BTools:
Visibilidad del estado del sistema
Un ejemplo es el Feedback inmediato al usuario de la operación realizada. El desarrollador únicamente debe escribir el texto a mostrar, el resto lo resuelve K2BTools.
Libertad y control por parte del usuario
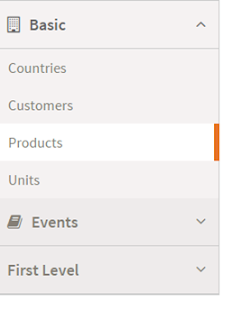
Por ejemplo cuando un usuario está dentro de la aplicación y entra a varios subniveles de jerarquía de la información puede encontrarse perdido. Tener un menú a la izquierda que esté siempre visible evita que entre en un callejón sin salida.
Consistencia y estándares
El pattern por definición realiza esto correctamente. Mediante la definición de layouts logramos que interacciones similares se ejecuten de la misma forma y repliquen por todo el sistema. Los títulos, los filtros, la grilla y las acciones se encuentran en el mismo lugar, los iconos en las diferentes pantallas hacen lo mismo.
Prevención de errores
K2BTools provee de diferentes elementos que ayudan a los usuarios a prevenir errores. Por ejemplo, ayudas contextuales para mostrar lo que se espera en ese campo o brindar mayor información al usuario.
Flexibilidad y eficiencia en el uso
Es posible jerarquizar los filtros de búsqueda para que usuarios iniciales puedan usar la caja de búsqueda. Por otro lado, los usuarios más avanzados pueden crear condiciones de filtros más complejas. Todo esto brinda flexibilidad y eficiencia para nuestros usuarios.
Más flexibilidad, cuando los usuarios avanzados pueden definir qué columnas filtrar, la cantidad de filas por página y salvar las Settings de una grilla.
Diseño estético y minimalista
El Design System de Orion tiene un diseño minimalista, con buen uso de los espacios en blanco, aspectos que ayudan a agrupar los elementos presentados en la interfaz de forma natural, con mínima carga cognitiva por parte del usuario.
Queremos invitarte a ver la explicación completa en el siguiente video:



Comentarios
Publicar un comentario