Múltiple selección con K2B WebPanelDesigner
Selecciones múltiples
Para especificar la múltiple selección en el K2B WebPanel Designer parado en un nodo adecuado (webform, columns, tabs , group, etc) hacer un add de un nodo Multiple Selection.
Debajo de este nodo se deberá especificar la grilla en la que estarán basados los items que se van a seleccionar. La otra grilla será generada automáticamente a partir de la especificación de la primera.
Es posible dar de alta esta grilla basada en una transacción mediante la acción Add Grid From Transaction.
Es posible también especificar un free style grid para mostrar los elementos a seleccionar.
Una vez que se agrega la grilla, se deberá especificar en qué sdt quedarán almacenados los elementos seleccionados.
En el nodo multiple selection se cuenta con una propiedad SDT.
La asignación de este SDT se puede hacer de dos maneras, automática o manual.
Para realizarlo de manera automática, parado en el nodo multiple selection se cuenta con una acción Generate Multiple Selection SDT.
Esto lo que hace es a partir de la especificación de la grilla genera un sdt y lo asigna a la propiedad SDT del nodo multiple selection.
Si ya se tiene creado el SDT, la otra opción es asignarlo manualmente en la propiedad. La única condición que debe cumplir el SDT para poder ser asignado es que por cada variable en la grilla debe haber un campo con el mismo nombre de la variable en el sdt.
Con esta configuración se obtiene en ejecución el comportamiento de múltiple selección de items.
Configuración:
En las propiedades de las variables dentro de la grilla se cuenta con la categoría múltiple selection.
ShowInSelectedGrid: Permite especificar si la variable se va a visualizar en la grilla de items seleccionados o solamente en la grilla de items a seleccionar. Esto permite definir items que no se van a visualizar en la otra grilla.
SelectedKey: Permite establecer si la variable forma parte de la clave de los items. Esta información es la que permite cuando se selecciona un elemento, que dicho elemento no se muestre en la grilla de items a seleccionar.
Customización:
Una vez hecha esta especificación, se pueden utilizar todos los elementos presentes en el K2B WebPanelDesigner. Se pueden definir acciones (combo, botones, imágenes ,texto) y programarlas, iterando sobre el sdt de items seleccionados.
En la siguiente imagen se muestra una especificación de una pantalla de selección múltiple que permite seleccionar productos a comprar y generar una factura a partir de ellos.
En la grilla de items a seleccionar se cuenta con una acción para ver el detalle del producto, una variable &Count en la que el usuario puede setear la cantidad de unidades de producto que se van a comprar.
Además en la medida que el usuario va seleccionando los productos se va actualizando un resumen (nodo Summary) indicando el total a pagar. La acción de confirm permite aceptar la compra de esos productos y cancel es para cancelar la compra. En el tab history se especifica el historial de compras del cliente.
A partir de esa especificación se genera el siguiente web panel.
Puedes descargar K2B WebPanelDesigner desde http://www.k2btools.com/portada/nuevo-web-panel-designer?es
¿Te animás a construir to web panel de múltiple selección en menos de tres minutos?
Federico Dominioni
Muchas veces se tiene la necesidad, de seleccionar determinados elementos de una colección y realizar una acción con todos ellos. La acción a realizar con los items seleccionados varía mucho, pero la complejidad inicial radica en resolver la interfaz que posibilite la selección de estos elementos.
Para esto K2B WebPanelDesigner permite definir grillas de múltiple selección que resuelven toda la operativa de seleccionar elementos de una grilla hacia otra; almacenando los items seleccionados en un sdt, para que el desarrollador en su código pueda realizar cualquier acción con ellos.
Para esto K2B WebPanelDesigner permite definir grillas de múltiple selección que resuelven toda la operativa de seleccionar elementos de una grilla hacia otra; almacenando los items seleccionados en un sdt, para que el desarrollador en su código pueda realizar cualquier acción con ellos.
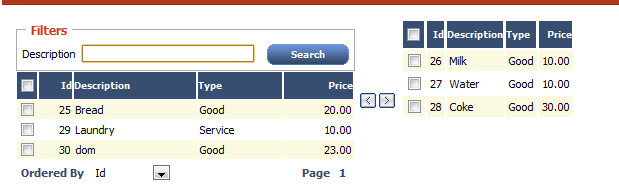
 |
| A la izquierda la grilla de elementos a seleccionar, a la derecha los elementos seleccionados |
Especificación:
Para especificar la múltiple selección en el K2B WebPanel Designer parado en un nodo adecuado (webform, columns, tabs , group, etc) hacer un add de un nodo Multiple Selection.
Debajo de este nodo se deberá especificar la grilla en la que estarán basados los items que se van a seleccionar. La otra grilla será generada automáticamente a partir de la especificación de la primera.
Es posible dar de alta esta grilla basada en una transacción mediante la acción Add Grid From Transaction.
Es posible también especificar un free style grid para mostrar los elementos a seleccionar.
Una vez que se agrega la grilla, se deberá especificar en qué sdt quedarán almacenados los elementos seleccionados.
En el nodo multiple selection se cuenta con una propiedad SDT.
La asignación de este SDT se puede hacer de dos maneras, automática o manual.
Para realizarlo de manera automática, parado en el nodo multiple selection se cuenta con una acción Generate Multiple Selection SDT.
Esto lo que hace es a partir de la especificación de la grilla genera un sdt y lo asigna a la propiedad SDT del nodo multiple selection.
Si ya se tiene creado el SDT, la otra opción es asignarlo manualmente en la propiedad. La única condición que debe cumplir el SDT para poder ser asignado es que por cada variable en la grilla debe haber un campo con el mismo nombre de la variable en el sdt.
Con esta configuración se obtiene en ejecución el comportamiento de múltiple selección de items.
Configuración:
En las propiedades de las variables dentro de la grilla se cuenta con la categoría múltiple selection.
ShowInSelectedGrid: Permite especificar si la variable se va a visualizar en la grilla de items seleccionados o solamente en la grilla de items a seleccionar. Esto permite definir items que no se van a visualizar en la otra grilla.
SelectedKey: Permite establecer si la variable forma parte de la clave de los items. Esta información es la que permite cuando se selecciona un elemento, que dicho elemento no se muestre en la grilla de items a seleccionar.
Customización:
Una vez hecha esta especificación, se pueden utilizar todos los elementos presentes en el K2B WebPanelDesigner. Se pueden definir acciones (combo, botones, imágenes ,texto) y programarlas, iterando sobre el sdt de items seleccionados.
En la siguiente imagen se muestra una especificación de una pantalla de selección múltiple que permite seleccionar productos a comprar y generar una factura a partir de ellos.
En la grilla de items a seleccionar se cuenta con una acción para ver el detalle del producto, una variable &Count en la que el usuario puede setear la cantidad de unidades de producto que se van a comprar.
Además en la medida que el usuario va seleccionando los productos se va actualizando un resumen (nodo Summary) indicando el total a pagar. La acción de confirm permite aceptar la compra de esos productos y cancel es para cancelar la compra. En el tab history se especifica el historial de compras del cliente.
A partir de esa especificación se genera el siguiente web panel.
¿Te animás a construir to web panel de múltiple selección en menos de tres minutos?
Federico Dominioni










Comentarios
Publicar un comentario